הפוסט הזה מתאים למקודד המתחיל (נרשם בלשון זכר מטעמי נוחות בלבד וככל הנראה הקוראים כאן יהיו גברים. כן ירבו מתכנתות!) חשוב לציין כי יש הרבה דברים ללמוד לקודד ואני יסכם כאן את הדרך שבה אני למדתי. מאמין שזה יתארך ליותר מפוסט אחד אז נתחיל עם שלושת השלבים הראשונים בפוסט הזה:
מה זה קידוד?
שאני אומר קידוד אני מתכוון לשלב בו לוקחים את הגרפיקה והופכים אותה לקוד. לדוגמה:
הכפתור הזה הוא תמונה:
הכפתור הזה הוא קוד (הכפתור הזה קודד)
טוב אם זה הצעדים הראשונים שלכם בתכנות אז יש מצב שאתם לא רואים הבדל.
אבל יש הבדל! ההבדלים הם:
- תמונה תאט את זמן הטעינה של האתר
- תמונה יכולה להיות מעט מטושטשת בחלק מהמצבים (מפוקסלת)
- שימוש בקוד מאפשר לשים טקסט שזה מאפשר למנועי חיפוש כמו גוגל לקרוא אותו וללמוד יותר על האתר ולדרג אותו גבוהה יותר.
- קוד קריא גם לכלי נגישות לנכים אשר משתמשים בתוכנות הקראה למיניהם.
לסיכום הגדרה זו: בשביל להיות בטוח שהבנתם אז אחזור על זה עוד פעם אחת. שמדברים על קידוד, זה אומר, להפוך את התמונות\העיצוב לאתר המכיל טקסטים, צורות, צבעים ותמונות בעזרת קוד.
אילו שפות תכנות צריך ללמוד על מנת לקודד?
קידוד מתבצע על ידי שתי שפות עיקריות
- HTML
- CSS
- javaScript (בהמשך הפוסטים נדבר גם על השפה הזו ודומיה)
אז HTML היא השפה שקיימת בכל אתר ואתר. אין אתר שלא בנוי ממבנה של HTML (אפילו הגימייל שלכם), הHTML למעשה מספק את המבנה של האתר, לדוגמה:
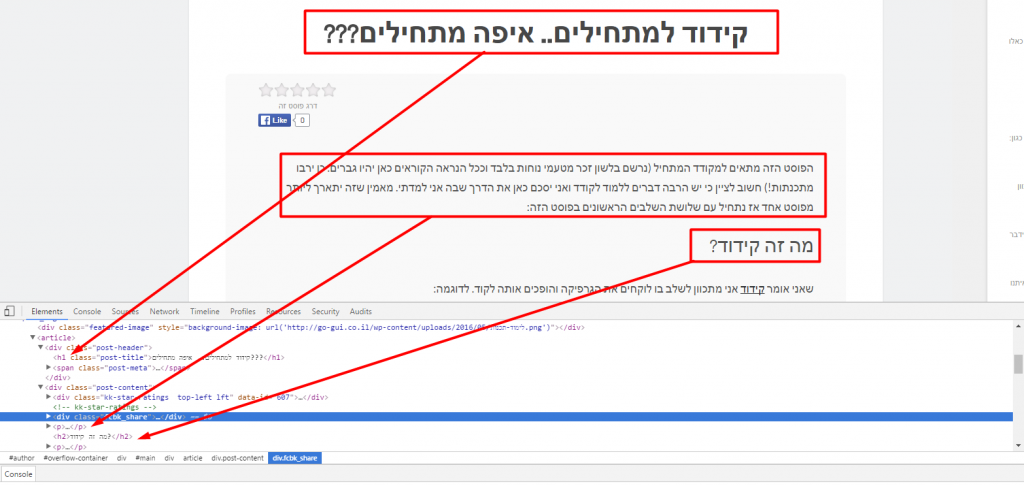
אם ניקח את הפוסט הזה, אפשר לראות בHTML כי הוא מורכב מכותרת ראשית (<H1>) כותריות משניות (<H2>)ותוכן (<p>)
להלן צילום מסך של הפוסט הזה בשימוש בכלי העזר למתכנתים שנקרא "בדוק מרכיב" (F12):
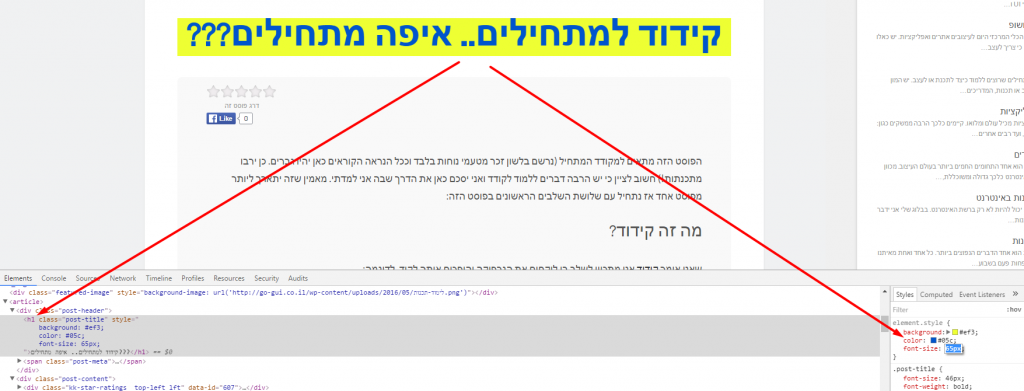
CSS - היא שפה שמשפיעה על כל תגית HTML ומאפשרת לנו לשנות ולעצב אותה בכמעט בכל מובן. כגון: גודל, צבע, מיקום ואפילו תנועה.
למשל אם נרצה לשנות את הCSS של הכותרת הראשית זה יראה ככה:
אוקיי אז עכשיו הבנתם מה זה HTML ומה תפקיד ה CSS. ואתם בטח רוצים ללמוד לעשות בזה, או שיש לכם עוד שאלות. אני בטוח שכל התשובות נכונות. אז עוד סובלנות כי ללמוד שפה לוקח זמן ולאט לאט אתם תקלטו הכל.
לפני שנתחיל ללמד איך לכתוב HTML וCSS חשוב שתדעו עוד דבר בסיסי אחד...
איך זה עובד??
טוב את איך בכלל זה עובד? למה שאני רושם תגיות HTML ונותן להם סגנון בCSS זה מגיב? אוקי אז ההסבר דיי פשוט.
דפדפן האינטרנט שלכם הוא הפרטוקול, הוא מתקשר בין הקוד שנמצא על השרתים השונים ומתרגם לכם אותו לאתרים יפים ושימושיים עבורכם. פשוט ככה!. עכשיו בשביל שזה יהיה לכם עוד יותר מובן, נעבור לחלק המעשי ובוא נתחיל ללמד HTML בסיסי , אילו תוכנות צריך ואיך להציג את מה שכתבתי על גבי דפדפן. כל זאת ועוד בשיעור הבא :).
מילון מונחי אינטרנט נמצא כאן שירותכם - במידה ולא הבנם את כל המונחים בפוסט.
- javaScript הוא שלב יותר מתקדם. נדבר עליו בהמשך.



היי יאיר,
קודם כל מאוד אוהבת את האתר שלך והחכמתי ממנו כבר המון!! באמת שלמדתי מלא דברים חדשים ואתה עושה עבודת קודש.
בתור אחת שלמדה HTML וCSS,
אני חושבת שהפוסט הזה ספציפית פחות עוזר למי שלא מבין בזה כלום.
בנוסף,
רציתי להמליץ שתוסיף BLANK_ לתמונות ששמת, כדי שלא כל פעם שילחצו על תמונה יצטרכו לעשות חזור לפוסט.
שוב, רק המלצה (:
ושאלה...
יש לך אולי מדריכים לעוד תוכנות של אדובי מלבד פוטושופ?
אם כן אני אשמח ממש!
שיהיה יום מקסים,
ספיר.
תודה ספיר! בהחלט משתדל אבל לא מוצא הרבה זמן לכתוב. כל תגובה כזו מחזקת לי את המוטיבציה לפוסט חדש :).
לגמרי מסכים איתך אני יעשה את זה בלייטבוקס וזהו זה יהיה הכי נוח.
אני עובד עם פוטושופ ואילוסטרייטור , אני יחשוב על מדריך מקיף באילוסטרייטור כי התוכנה הזו הופכת ליותר ויותר שימושית.